Typescript and React: A PERFECT COUPLE FOR SCALABLE FRONT-END APPLICATIONS
Modern applications using using TypeScript and React

Photo by Timothy Cuenat on Unsplash
Web development is quickly evolving, and this rapid change also encompasses use of advanced and modern tools for modern approach to building web infrastructures, and dynamic systems, this includes but not limited to user interfaces and back-end systems, as well as their respective tools and components. Subsequently, I have used typescript when building front-end and related components, and it could be said to be the perfect couple for a powerful front-end set.
TypeScript is a syntactic superset of JavaScript which adds static typing. It is free and open source and was developed by Microsoft. Typescript is very relatable to JavaScript, and often can be transpiled or translated into native JavaScript code. Also, it is also fitting for large scale projects and enterprise level applications. This however does not negate the potency of its usage in smaller applications.
React is a JavaScript library for building user interfaces, developed and maintained by Facebook. As one of the most sought after and used libraries in the JavaScript ecosystem, its component-based structure is said to give it a leverage over other libraries. React, basically functions by virtual DOM and one-way data flow, thereby simplifying the process of creating interactive and efficient user interfaces.
React in Front-end Development
React is a popular JavaScript front-end framework, which has a component-based structural approach to its architecture, alongside the virtual DOM, which have given a new path to implementation of front-end solutions. React is a major choice when considering large enterprise e applications, and it has been adopted by major establishments world-wide in comparison to other JavaScript frameworks. Reasons like component-based architecture, Redux for state management, virtual DOM, declarative syntax, ecosystem support and community gives React an edge also.
The JavaScript community is rapidly growing in size and complexity, with rapid emergence of new frameworks and libraries as the case may be. However, sustaining the community would mean prioritizing code maintainability and scalability. Typescript has become a widely adopted solution to maintaining JavaScript code bases via static typing, ensuring compatibility and efficiency of JavaScript code. Typescript is surging in community growth, and it is also gaining required recognition in adoption.
Section 1: Typescript in Building React Apps
Complex front-end projects require high-level code maintenance. This is done to prevent errors that were not detected during development. Runtime errors can lead to bugs, which would hence affect performance of React applications.
Typescript is efficient in handling errors in both small and complex JavaScript applications by use of static typing's. Static typing's are type checks which occur at compile time, which allow developers to catch issues early. Typescript brings this proactive approach in maintaining the stability and reliability of React applications.
What Static Typing's Does
Extremely complex code bases require detailed understanding and implementation of data structures, functions, and components, which can often become a difficult task due to volume and complexity. Typescript helps handle this by defining the types used in the code base. This helps provide clear documentation, and improves the code structure.
Common Issues In Large-Scale React Applications
Just like other language frameworks and tools, as React evolves, there is an increasing need for effective state management, handling props, and defining flexible interactions between complex component interactions. Typescript helps simplify and facilitates writing of well-defined interfaces and types, making data flow less complicated in our applications, which are easy to maintain, have fewer bugs, and run more efficiently.
In the next section, we will guide you through the process of setting up a React project with TypeScript, laying the foundation for a development environment that combines the best of both technologies.
Section 2: Setting Up a TypeScript + React Project
Setting up a React application with TypeScript involves a few additional steps unlike the traditional process involved in setting up a React project with JavaScript. However, I will be guiding you through the entire setup. In this setup, I will be using Vite. Vite is a build tool written by Evan You, creator of Vue. You can check it out here https://vitejs.dev/guide/
2.1 Initiating a New React App in Vite
Using either npm or yarn, you can start with;
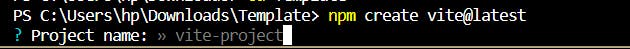
npm create vite@latest or yarn create vite
You will be prompted to Enter your project name

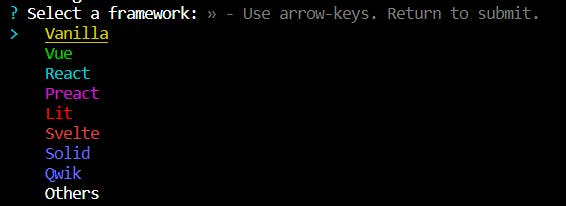
After which you are required to pick your desired framework from a list of available options. In this case, we are using React

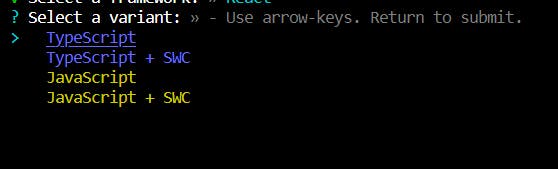
Next up, is picking Typescript as your desired variant

You will be prompted to run npm install to install the necessary dependencies. Once installation of dependencies is complete, you can proceed with installing other dependencies you may require for your specific usage. It is pertinent to note that some dependencies may require you to install using @types/ when installing the package for a dependency, by doing this you're effectively bridging the gap between the JavaScript ecosystem and TypeScript, ensuring that you can leverage TypeScript's powerful static typing features while still benefiting from the rich ecosystem of JavaScript libraries and frameworks. Meanwhile, the reason for this is lack of type definitions in specific dependencies, hence Typescript may not be able to understand it’s functions and objects.
2.2 Typescript Configuration Files
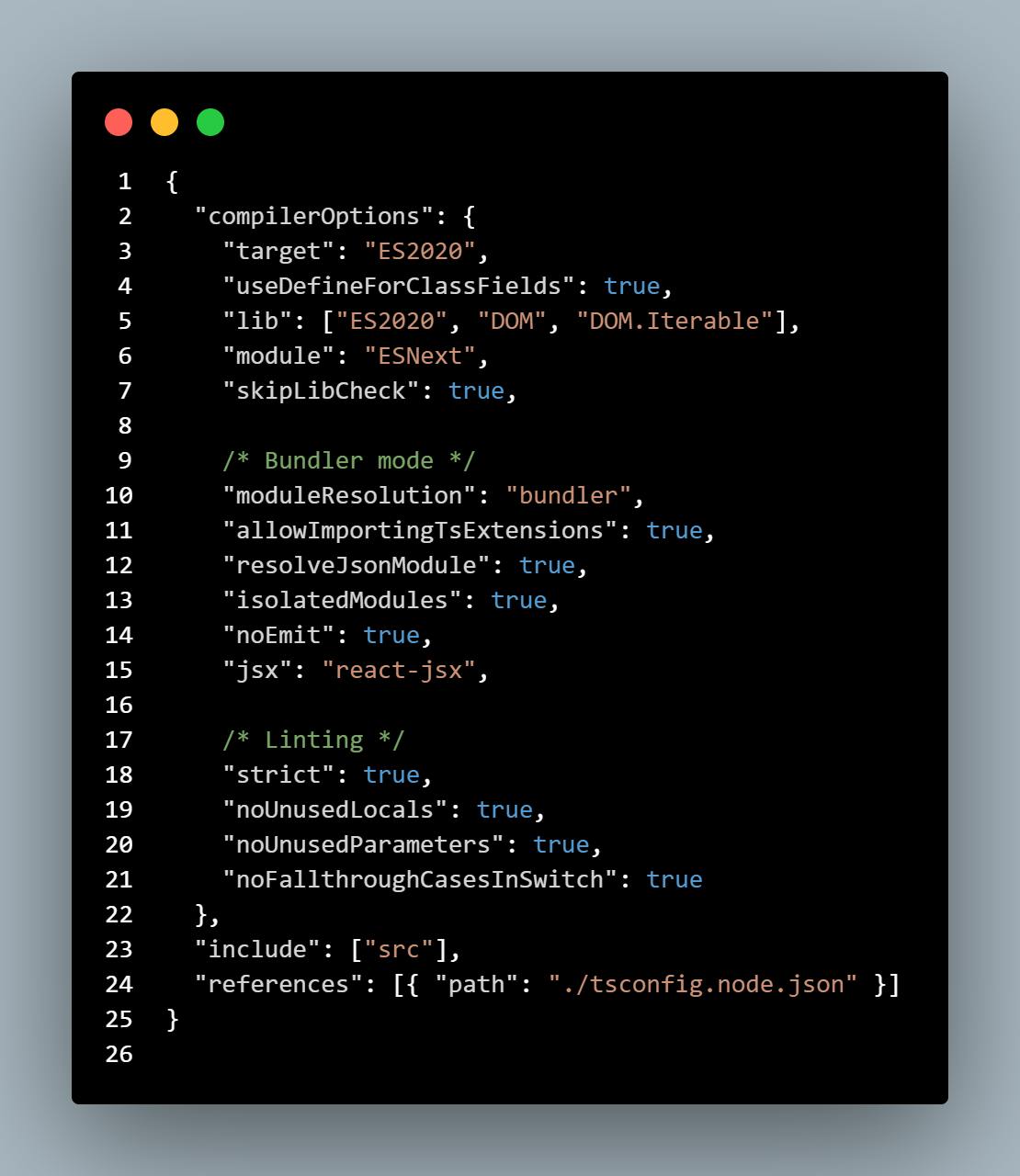
When your installations are complete, you will find the tsconfig.json file, which is like the base configuration file handling Typescript operations in your application.

Here, bundler mode refers to how TypeScript resolves module imports when compiling code. When working with bundler-based tools like Webpack or parcel, your JavaScript code is likely being bundled together into a single file or a few files, rather than being loaded individually in the browser. Linting on the other hand refers to the process of analyzing code for potential errors, stylistic inconsistencies. In the context of TypeScript, linting involves using a tool like ESLint or TSLint to enforce coding standards and catch common mistakes in your codebase. To read further on tsconfig.json, you can visit https://www.typescriptlang.org/tsconfig
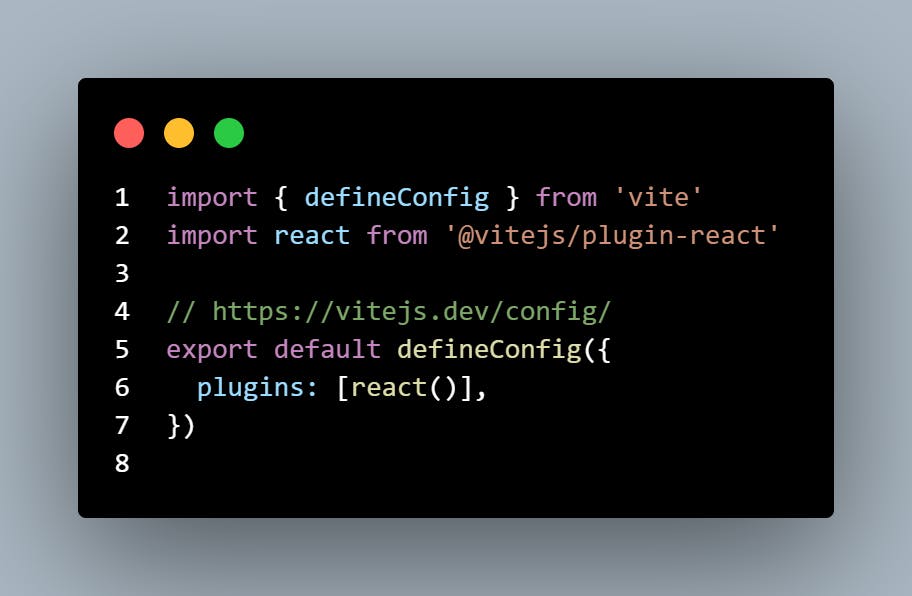
When using Vite, you will also find the vite.config.ts file which would look like this.

Going through the Vite config documentation here https://vitejs.dev/config/, will give you a more documented approach on how to go on with the configurations.
Section 3: Type Safety in React Components
Type safety is very important when using typescript throughout your react components. In this section, we will explore how TypeScript enhances type safety in React components, ensuring lesser bugs and efficiency in front-end applications.
3.1 Type definitions for Props and State
Components tend to manage their state in React when they receive props. With typescript, you will be able to define types for these props and state, to ensure TypeScript is able to catch type-related errors in the development stage. Here is a simple demonstration of this;
//todoItem.tsx
import React from 'react';
// Define the type for a single todo item
interface TodoApp {
id: number;
text: string;
completed: boolean;
};
// Define the props interface for the TodoItem component
interface ToDoItemProps {
todo: ToDoApp;
onToggle: (id: number) => void;
}
const ToDoItem: React.FC<TodoItemProps> = ({todo, onToggle}) => {
//EVENT HANDLER FOR TOGGLING TODO COMPLETION
const handleToggle = () => {
onToggle(todo.id);
};
return (
<div>
<input
type="checkbox"
checked={todo.completed}
onChange={handleToggle}
/>
<span style={{ textDecoration: todo.completed ? 'line-through' : 'none' }}>
{todo.text}
</span>
</div>
)
}
export default ToDoItem;
3.2 Type-Safety in Component Composition
React has a component-based architecture which encourages composition. In component based architecture, small modular components compose to form larger components. Typescript helps to ensure that each composition, depending on its functional unit, is type-safe, by propagating types through component hierarchies. Following our earlier example with the ToDo App;
//TodoList.tsx
import TodoItem from './todoItem'; // Import the TodoItem component
// Define the props interface for the TodoList component
interface TodoListProps {
todos: Todo[]; // Array of todos
onToggle: (id: number) => void;
}
const TodoList: React.FC<TodoListProps> = ({ todos, onToggle }) => {
return (
<div>
{todos.map(todo => (
<TodoItem key={todo.id} todo={todo} onToggle={onToggle} /> // Render TodoItem component for each todo
))}
</div>
);
};
export default TodoList;
3.3 Type-Safety In Event Handling
Event handlers are functions called when an event occurs, there is a likelihood of errors when event handlers aren't typed properly. TypeScript ensures that event handlers are correctly typed, preventing common mistakes such as accessing properties that don't exist on event objects.
//App.tsx
import React, { useState } from 'react';
import TodoList from './TodoList';
const App: React.FC = () => {
// Define the state for todos
const [todos, setTodos] = useState<Todo[]>([
{ id: 1, text: 'Learn TypeScript', completed: false },
{ id: 2, text: 'Build a React app', completed: true },
{ id: 3, text: 'Deploy to production', completed: false }
]);
// Event handler for toggling todo completion
const handleToggle = (id: number) => {
setTodos(prevTodos =>
prevTodos.map(todo =>
todo.id === id ? { ...todo, completed: !todo.completed } : todo
)
);
};
return (
<div>
<h1>Todo List</h1>
<TodoList todos={todos} onToggle={handleToggle} /> {/* Render TodoList component */}
</div>
);
};
export default App;
3.4 Type-Safety in Development Runtime
Using typescript with React, static type checking catches type-related errors during development. This provides developers with necessary feedback to ensure errors are corrected in their code. This will also reduce the high probability of runtime errors, creating room for efficiency of code quality, and ease in maintainability.
Section 4:Improving Code Quality with TypeScript
Integrating typescript into react projects enhances code quality, and improves ease of maintainability. This is a continuous improvement that is added on throughout the development life cycle.
4.1 Fast Error Catching
Typescript provides us with numerous advantages, but notably is its quick error catching template, which is done during compilation. Typescript enforces strict type checking, and hence identifies potential issues like type mismatch, undefined variables, and a couple of other errors. This minimizes the tendency of runtime errors.
4.2 Code Refactoring
Code refactoring is a common practice in a development cycle. As code progresses, there often would be the need to rewrite certain parts of our code, probably to implement minification, or a better approach to define certain concepts in a code base. Typescript helps in ensuring that changes are propagated correctly, and this would help mitigate the risk of changes that would break a code base or similar scenarios.
4.3 Enhanced Code Maintainability
For developers, type annotations in typescript help easier understanding of codes, as the annotations could serve as documentation. This provides room for clarity, and enhances collaboration in code bases, and functions, components and other data structures would become easier to understand.
4.4 Code Quality Assurance
Quality assurance often refers to products meeting established standards. Type checking promotes higher code quality by enforcing its standards. It does this by flagging potential issues in code, automated quality check in continuous integration workflows, and flagging of errors during compilation.
5.0 Leveraging Typescript Features in React
Typescript offers a wholesome set of features that can be leveraged in a react application to enhance development. Here, we would explore some potential features and the advantages they provide.
5.1 Generics in Typescript
TypeScript provides developers extension to leverage on generics and build reusable components and functions that work with multiple data types. In React, generics can be used to create type-safe higher-order-components (HOC's), also to render props components, or hooks that operate on different types of data. By this, developers will be able to write better composable code, maintaining type-safety.
// Generic component that accepts props of any type
interface CardProps<T> {
content: T;
}
const Card = <T extends {}>({ content }: BoxProps<T>) => {
return <div>{content}</div>;
};
// Usage of Box component with string content
const StringCard = () => {
return <Card content="Hello, TypeScript!" />;
};
// Usage of Box component with number content
const NumberCard = () => {
return <Card content={420} />;
};
In the code sample above, the Card component is a generic component that accepts props of any type. This can be used with different types of content, such as strings or numbers, while still ensuring type safety.
5.2 Type Inference with UseState and UseEffect
TypeScript type inference can be leveraged by developers when using React hooks. Typescript will infer state variable types, and dependencies based on their initial values and usage in the component. This will enhance code readability, and reduce explicit type annotations. Find this example explanatory;
import React, { useState, useEffect } from 'react';
const Counter: React.FC = () => {
// useState with type inference
const [count, setCount] = useState(0); // TypeScript infers `count` as number
// useEffect with type inference
useEffect(() => {
document.title = `Count: ${count}`; // TypeScript knows `count` is a number
}, [count]);
const increment = () => {
setCount(prevCount => prevCount + 1); // TypeScript knows `prevCount` is a number
};
return (
<div>
<p>Count: {count}</p>
<button onClick={increment}>Increment</button>
</div>
);
};
In the code sample above, TypeScript infers the types of count and prevCount based on their initial values and usage within the component, hence no need for explicit type annotations.
5.3 Type Manipulation
Conditional types, mapped types, and intersection types are kind of advanced features for type manipulation. These features support building of powerful and complex type transformations and constraints in React components, enabling developers to express complex type relationships concisely. Here is a code example;
// Conditional type to extract properties of objects with a specific type
type ExtractStringKeys<T> = {
[K in keyof T]: T[K] extends string ? K : never;
};
interface Person {
name: string;
age: number;
email: string;
}
// Usage of ExtractStringKeys type
type StringKeys = ExtractStringKeys<Person>; // Results in "name" | "email"
5.4 React Context with TypeScript
Using Typescript provides excellent support when working with React Context. This allows developers to define strongly typed context values. In such usage, Type inference capabilities would ensure that context values are consumed correctly within components, and mitigating runtime errors.
//useContext.tsx
import React, { createContext, useContext } from 'react';
// Define context type
interface ThemeContextType {
theme: 'light' | 'dark';
toggleTheme: () => void;
}
// Create context
const ThemeContext = createContext<ThemeContextType>({
theme: 'light',
toggleTheme: () => {},
});
// Custom hook to use theme context
const useTheme = () => useContext(ThemeContext);
// Example usage of ThemeContext
const ThemeToggle: React.FC = () => {
const { theme, toggleTheme } = useTheme();
return (
<button onClick={toggleTheme}>
Toggle Theme ({theme})
</button>
);
};
In the code above, the ThemeContextType interface defines the shape of the context data, ensuring that components consuming this context receive the expected data types. The useTheme hook provides easy access to the context values within components.
6.0 CONCLUSION
In conclusion, integrating TypeScript with React for building front-end applications is giving your application an edge to scale and boost performance. Combining the vastness of TypeScript's static typing with Reacts component-based architecture will give you a perfect combination to building modern web applications with top performance.
In this exploration, we have highlighted the following key points;
Enhanced Type Safety: enabling developers to catch errors at compile-time, and enforce stricter type checks.
Improved Developer Experience: TypeScript's tooling ecosystem support enhance developers, by providing features such as intelligent code completion, automatic imports.
Code Quality and Maintainability: Typescript provides an environment for better code quality and maintainability.
Easy Integration: Typescript easily integrates with React tools and libraries, allowing developers to easily take advantage of the flexibility provided by both technologies.
Finally, Typescript and React are a perfect match for front-end developers to build modern, scalable, and maintainable and scalable web applications. By embracing this combination, developers can deliver more exceptional products that can improve user experience significantly